Next.js 소개
•
16년도에 제작된 리액트 프레임워크
•
Vercel은 클라우드 플랫폼을 서비스하는 회사이기 때문에 Next.js 로 만든 웹앱을 Vercel을 통하여 쉽게 배포가 가능함.
•
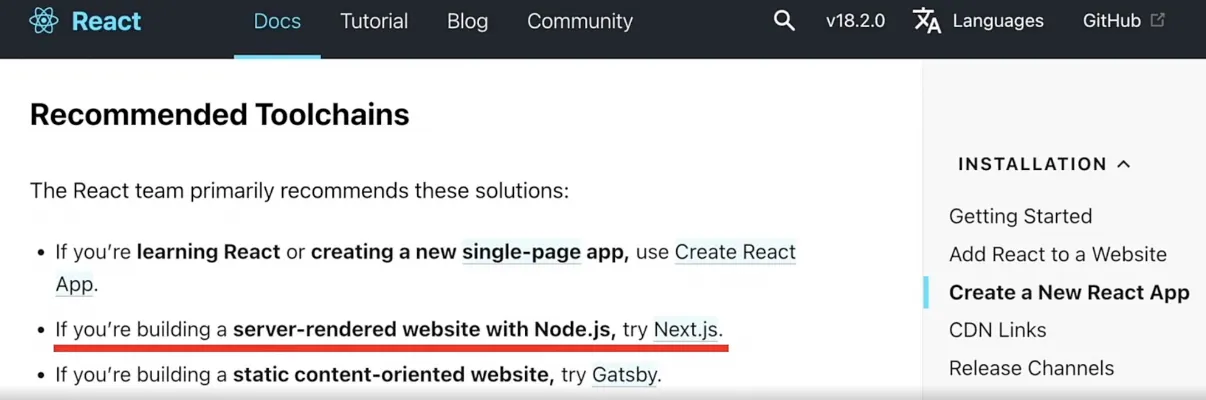
리액트 공식사이트에서도 서버사이드 렌더링으로 추천하는 프레임워크
•
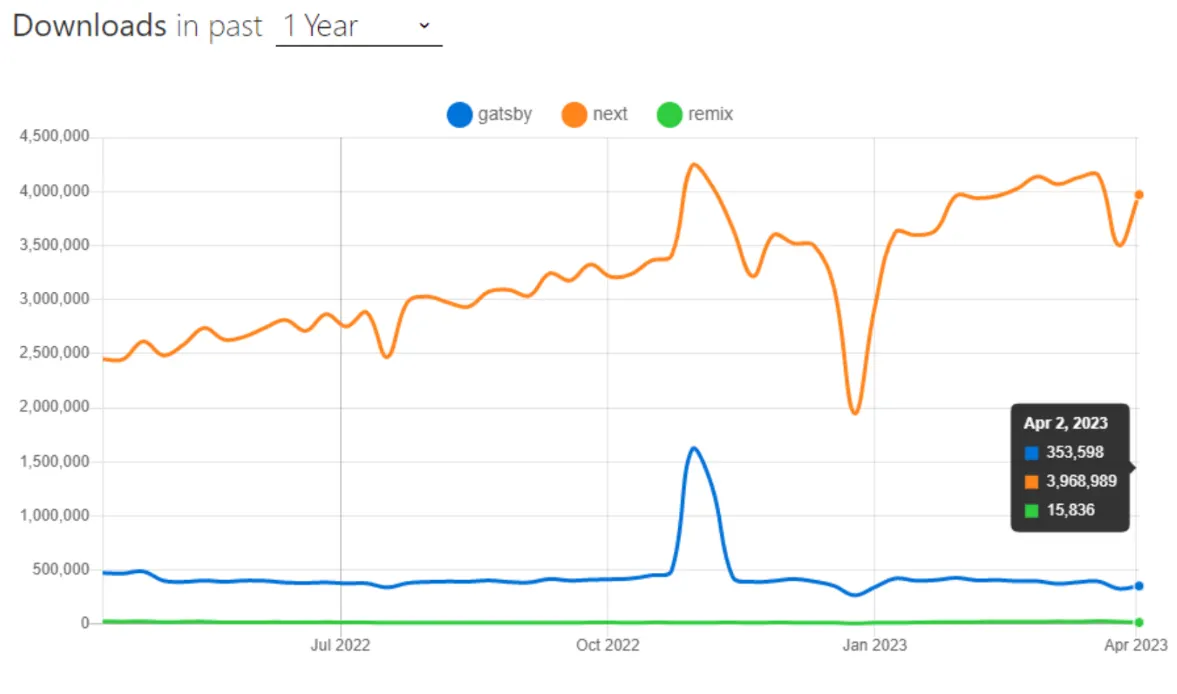
경쟁툴로는 Remix가 존재.
•
Remix가 더 좋을 것 같은 느낌이 들지만, 아직 Next.js가 너무나 강세인 상황
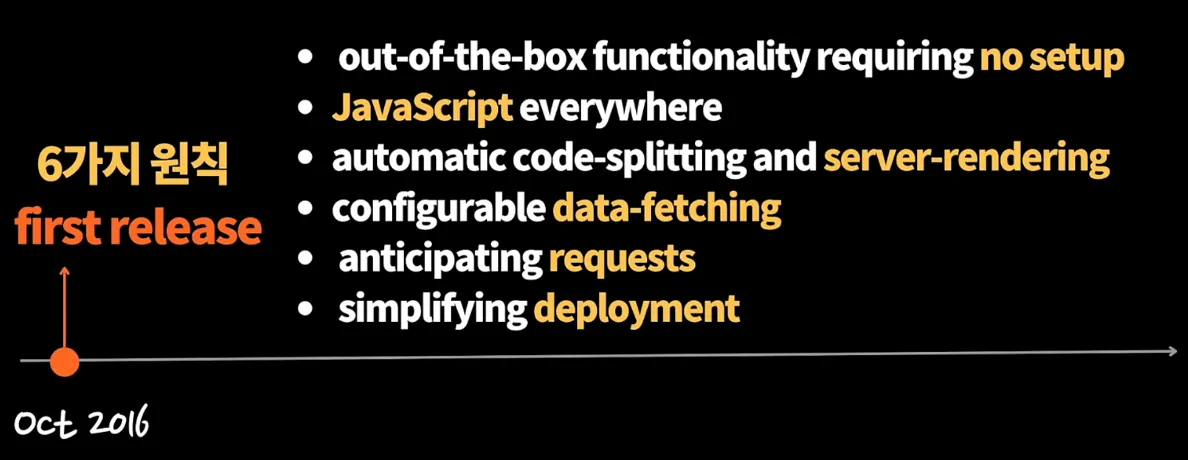
Next.js 6가지 원칙
16년
1.
복잡한 설정 없이 프레임워크를 사용하기 쉽도록 하겠다.
2.
자바스크립트로 모든 것을 하겠다. (풀스택)
3.
개발자가 설정 없이 자동 코드스플릿팅 과 서버렌더링을 제공하겠다. (렌더링 속도 향상)
4.
데이터 패칭을 설정 가능하게 만들겠다. (위치, 어떻게 등등)
5.
요청사항을 예상 가능하게 만들겠다. (필요한 부분을 미리밀 예측하여 보여주겠다.)
6.
배포를 손쉽게 만들겠다.
20년 7월 9.3 버전
•
ISR 추가 (특정 주기별 렌더링)
•
ReWrite, ReDirect추가
22년 10월 13 버전
•
폴더링 라우팅 추가
•
중첩 레이아웃
•
서버 컴포넌트
•
스트리밍
•
new toolchain(Turbopack) = webpack을 능가하는 모듈 번들러
Next.js가 추구하는 기능
•
React Framework
•
Full-stack
•
File-based Routing
•
SEO, Image, Font Optimization
•
Server Side Rendering
•
Hybrid Rendering
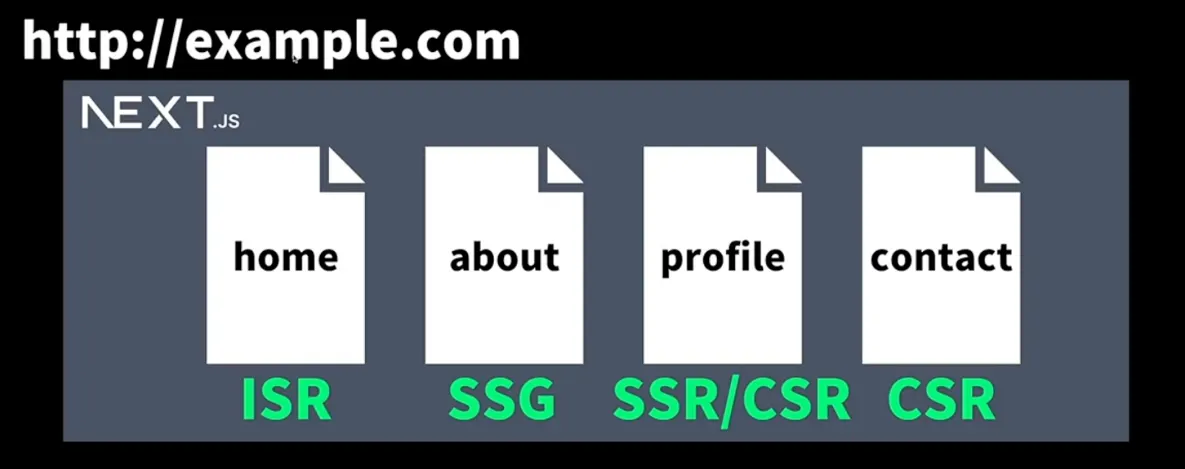
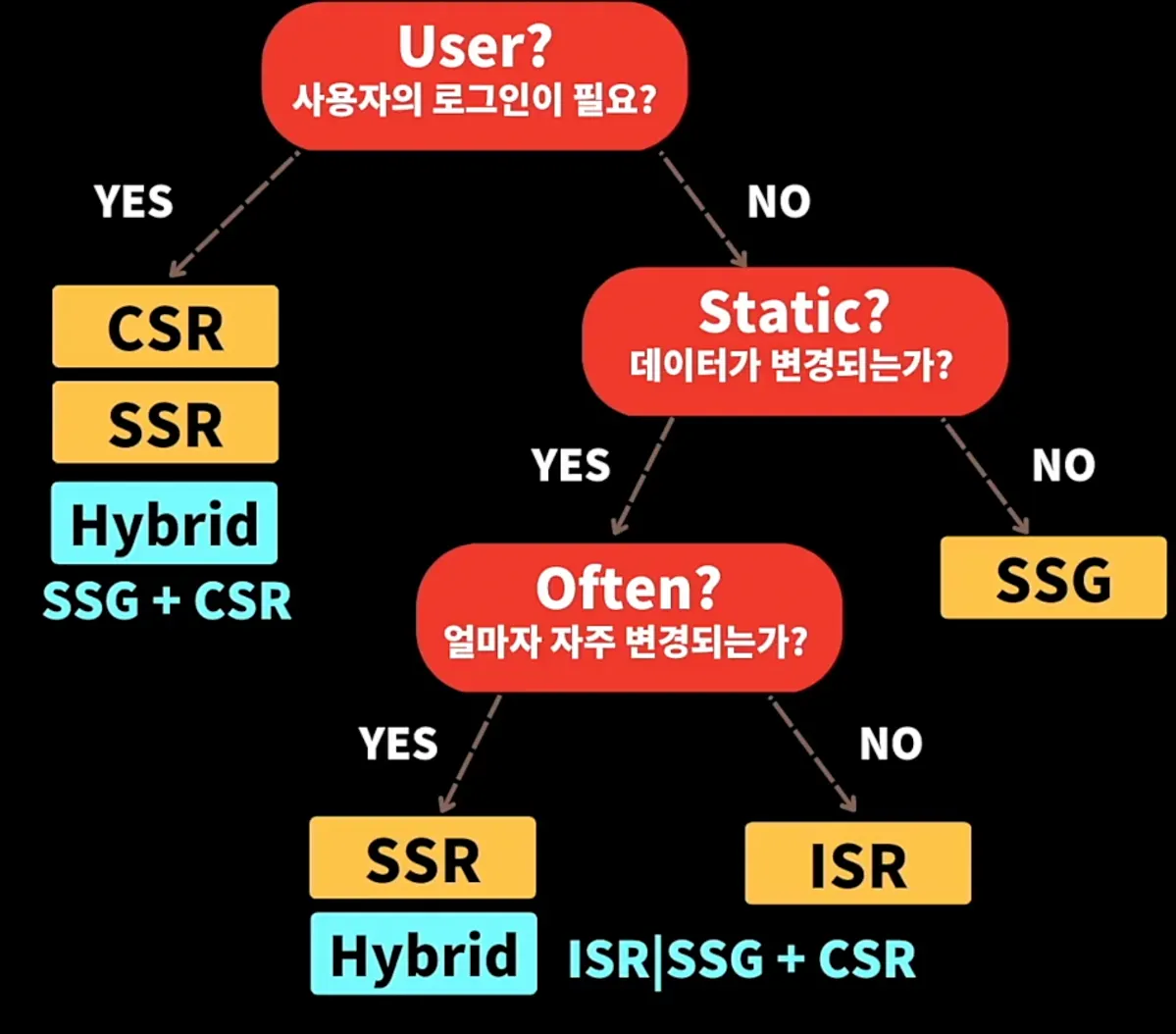
렌더링 방식
CSR
Client Side Rendering
•
렌더링의 주체 : 클라이언트(브라우저)
장점?
•
한번 로딩되면, 빠른 UX 제공
•
서버의 부하가 적음.
단점?
•
페이지 로딩 시간 TTV = FCP(First Contentful Paint)가 길다.
•
브라우저 설정에서 자바스크립트 활성화가 필수
•
SEO 최적화가 어려움
•
보안 취약
•
CDN에 캐시가 불가능
SSG
Static Site Generation
•
렌더링의 주체 : 서버
•
언제 렌더링 하는가 : 빌드할 때
장점?
•
CDN에 캐시가 가능하기 때문에, 자주 서버로 요청할 경우, 캐시된 데이터를 보내줌.
•
페이지 로딩 시간 TTV = FCP(First Contentful Paint)가 적다.
•
자바스크립트 활성화 필요 없음.
•
SEO 최적화 좋음
•
보안이 좋음
•
CDN에 캐시 됨
단점?
•
빌드 시점에 렌더링이 되어 있기 때문에, 데이터가 정적임.
•
사용자별로 정보 제공의 어려움
ISR
Incremental Static Regeneration
•
렌더링의 주체 : 서버
•
언제 렌더링 하는가 : 주기적인 렌더링 (시간단위 설정가능)
장점?
•
페이지 로딩 시간 TTV = FCP(First Contentful Paint)가 적다.
•
자바스크립트 활성화 필요 없음.
•
SEO 최적화 좋음
•
보안이 좋음
•
CDN에 캐시 됨
•
데이터가 주기적으로 업데이트 됨.
단점?
•
주기적이긴 하지만, 필요한 경우 최신화된 데이터를 제공하지 않음.
•
사용자별로 정보 제공의 어려움
SSR
Server Side Rendering
•
렌더링의 주체 : 서버
•
언제 렌더링 하는가 : 요청시 렌더링
장점?
•
페이지 로딩 시간 TTV = FCP(First Contentful Paint)가 적다.
•
자바스크립트 활성화 필요 없음.
•
SEO 최적화 좋음
•
보안이 좋음
•
실시간 데이터를 사용
•
사용자별 동적인 데이터를 받을 수 있음.
단점?
•
요청마다 서버에서 렌더링 되기 때문에, SSG, ISR 대비 느릴 수 있음.
•
서버의 과부하가 걸릴 수 있음.
•
요청할 때마다 페이지를 만들기 때문에 CDN에 캐시가 불가능.
Hybrid
필요에 따라, 렌더링 방식을 2개 이상 홉합하여 사용한다.
예시)
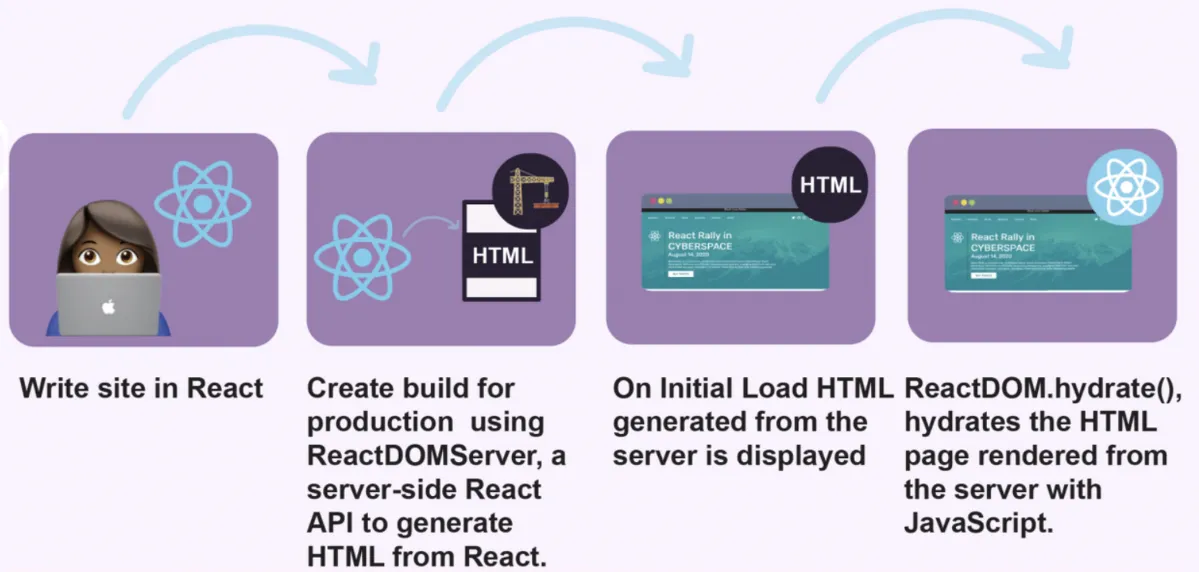
Hydration (SSG, ISR, SSR)
Hydration은 Server Side 단에서 렌더링 된 정적 페이지와 번들링된 JS파일을 클라이언트에게 보낸 뒤, 클라이언트 단에서 HTML 코드와 React인 JS코드를 서로 매칭 시키는 과정을 말한다.
1.
사용자에게 페이지를 빠르게 보여주기 위하여 서버에서 정적인 html 페이지를 보여준다. (이 때, 화면은 보이나 클릭이벤트가 동작이 안됨.)
2.
서버에서 React 코드(js파일)를 보내줌.
3.
브라우저에서 React 코드(js파일)를 받아 하이드레이션(컴포넌트 렌더링)을 하여 정적인 페이지 대신에 리액트 코드로 대체하는 작업을 함. (이후, 클릭이벤트 등이 동작 가능)