모든 작업은 NextJS 13버전(13.4.12) 기준입니다.
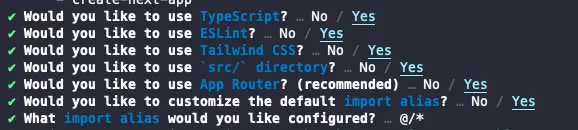
프로젝트 생성
IDE : WebStorm
노드 버전 : 16.19.0
yarn creact-next-app next-blog
Bash
복사
사용 라이브러리 설치
•
react-icons
•
react-multi-carousel
•
react-markdown
•
react-syntax-highlighter
•
nodemailer
•
yup
yarn add react-icons -S
yarn add react-markdown -S
yarn add react-multi-carousel -S
yarn add react-syntax-highlighter -S
yarn add nodemailer -S
yarn add yup -S
Bash
복사
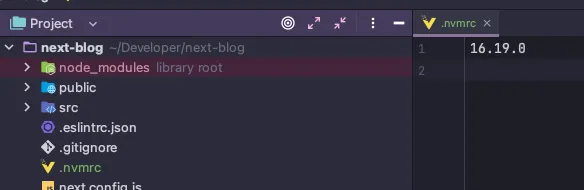
.nvmrc 파일 생성
타 PC 에서 Pull 받아 프로젝트를 유지할 때, 노드버전을 맞추기 위해 .nvmrc를 추가
Prettier 환경설정
ESLint에는 코드 서식 지정 규칙이 포함되어 있어 기존 Prettier 설정과 충돌할 수 있다.
ESLint와 Prettier가 함께 작동하도록 ESLint 구성에 eslint-config-prettier를 포함시키자.
yarn add prettier -D
yarn add eslint-config-prettier -D
Bash
복사
그리고, .eslintrc.json에 다음 내용으로 수정하자.
// before
{
"extends": "next/core-web-vitals"
}
// after
{
"extends": ["next/core-web-vitals", "prettier"]
}
JSON
복사
.git-ignore
WebStorm 같은 IDE를 사용하는 유저 한정
아래 내용 추가
// .gitignore
...
# IDE
.idea
JSON
복사
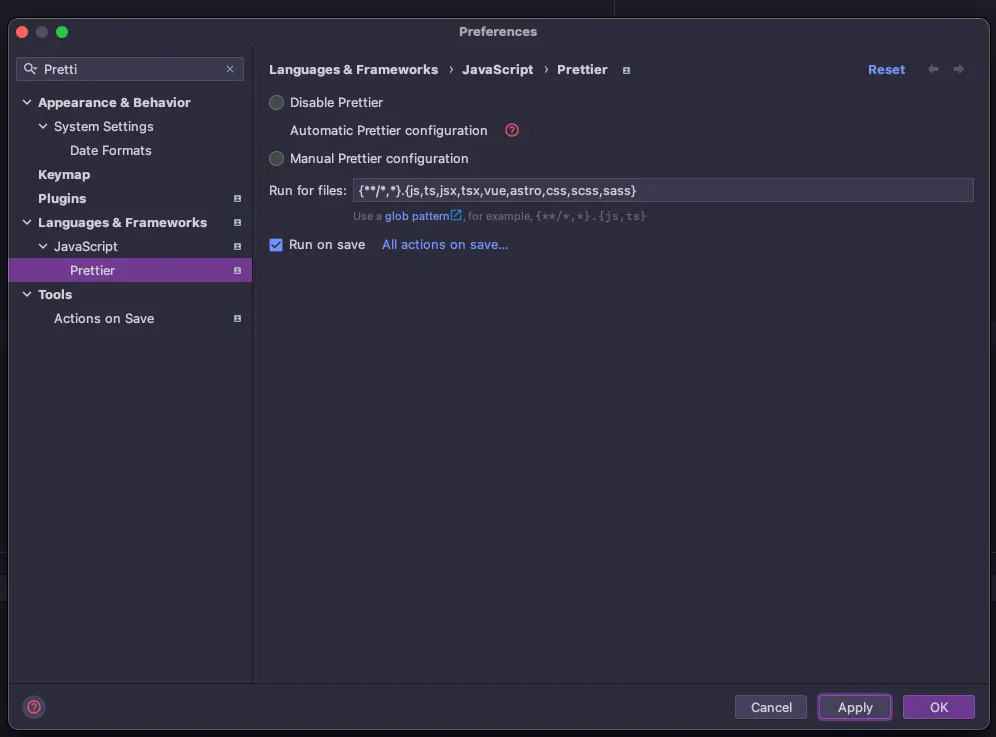
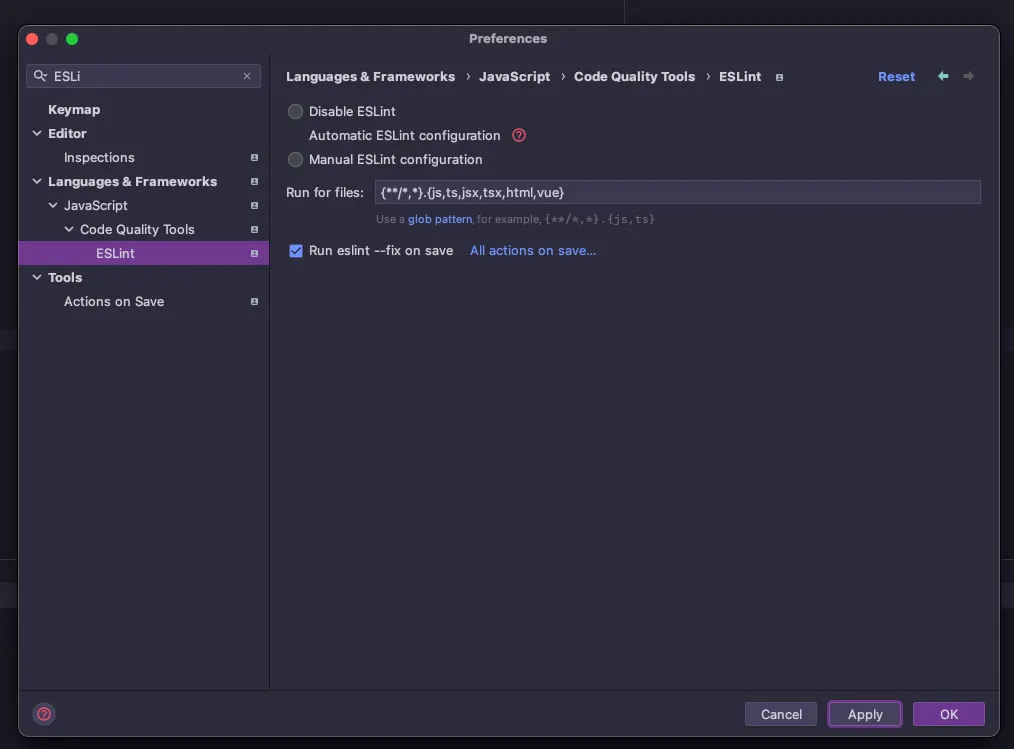
WebStorm Prettier, ESLint 설정
WebStorm 사용 유저 한정
Shift키를 두번 눌러, Preferences 창을 띄운 후, 아래 스크린샷 처럼 설정을 하자.