폴더명 [키워드] : 키워드는 아무 글자를 사용하여도 됨.(보통 [slug] 형태로 많이 사용)
// app/products/[slug]/page.tsx
type Props = {
params: {
slug: string;
};
};
export default function Pants({ params }: Props) {
return <div>{params.slug} 제품 설명 페이지</div>;
}
JavaScript
복사
예시)
localhost:8008/products/pants → app/products/[slug]/page.tsx
localhost:8008/products/skirt → app/products/[slug]/page.tsx
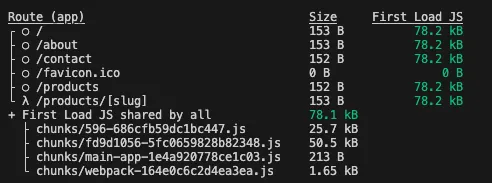
이렇게 하여, build를 할 경우.
app/products/[slug]/page.tsx 는 SSR 으로 빌드가 됨.
그런데, 만약 pants, skirts는 고정이고, 이외의 것을 받고 싶다. 는 경우, 다음처럼 작성하여야 함.
generateStaticParams 함수를 추가하고, slug(키워드) 객체배열을 반환해야함.
// app/products/[slug]/page.tsx
type Props = {
params: {
slug: string;
};
};
export default function Pants({ params }: Props) {
return <div>{params.slug} 제품 설명 페이지</div>;
}
export function generateStaticParams() {
const products = ["pants", "skirt"];
return products.map((product) => ({
slug: product,
}));
}
JavaScript
복사
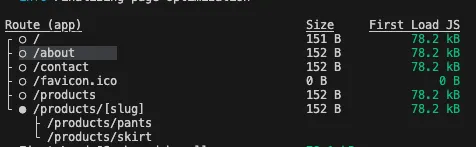
이렇게 하여, build 할 경우.
pants와 skirt가 SSG로 렌더 된 것을 확인할 수 있다.
폴더명 (키워드) : 실제로 path에는 반영하지않고, 코드상에서 그룹핑하는 용도로 이용한다.
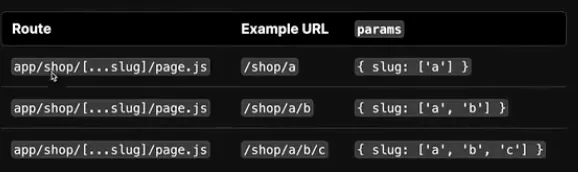
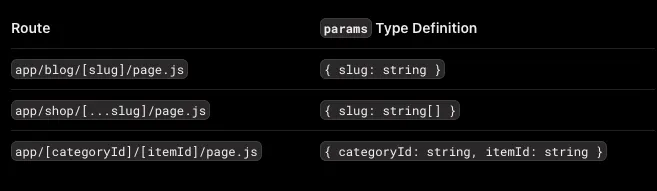
폴더명 […키워드] : 다중 서브 패스를 한번에 정의한다.
예시)
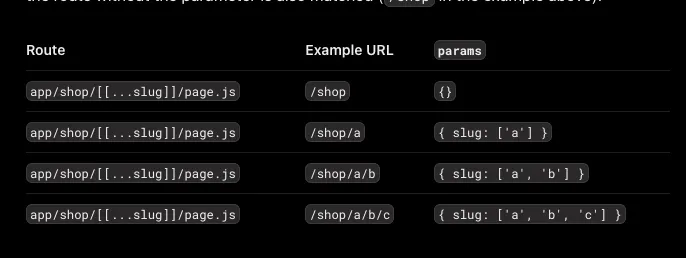
폴더명 [[…키워드]] : 이중 대괄호 안에 매개변수를 포함하여 옵션으로 만들 수 있다.
예시)