NextJS 12
라우팅
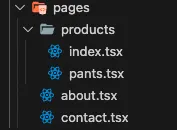
Next12 버전에서는 pages 폴더 안에 .tsx 로 파일을 만들어주면 자동으로 라우트가 등록이 됩니다.
중첩 라우팅
만약, 중첩 라우팅이 필요한 경우엔 pages폴더 내부에 하위 폴더를 만들고, index 파일을 만들면 됩니다.
localhost:8008 → pages/index.tsx
localhost:8008/about → pages/about.tsx
localhost:8008/contact → pages/contact.tsx
localhost:8008/products → pages/products/index.tsx
localhost:8008/products/pants → pages/products/pants.tsx
참고
v13.2 이후 부터는 pages 폴더가 생성시 없음.
그러나, pages 폴더를 직접 만들경우, 현재 실습 중인 v13.4.12 기준 아직까지는 pages에 라우팅을 지원해주고 있음.
NextJS 13
NextJS12 버전을 사용하던 유저가 13버전으로 업그레이드 할 경우를 대비해 pages를 사용하도록 나둠.
13버전부터는 공식적으로는 app 폴더 만을 사용함.
만약 동일 한 경로 예를들어 app/products 와 pages/products 있을 경우, 충돌이 발생하므로, 하나의 페이지에서만 작성하기를 권장함.
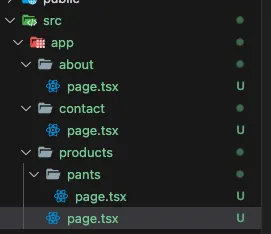
app 폴더 하위에서는
page 라는 파일명을 기준으로 라우팅을 함.
예시)
localhost:8008 → app/page.tsx
localhost:8008/about → app/about/page.tsx
localhost:8008/contact → app/contact/page.tsx
localhost:8008/products → app/products/page.tsx
localhost:8008/products/pants → app/products/pants/page.tsx