문제 상황
•
원인
•
원인으로 의심 되는 항목
◦
flexslider 라이브러리의 문제
이유 : safari에서 flexslider를 사용하는 태그의 부분만 flex-viewport가 생성되지 않았음.
•
원인
◦
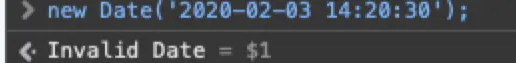
Safari에서만 new Date(’YY-MM-DD hh:mm:ss’)로 입력할 경우 에러 발생.
safari
◦
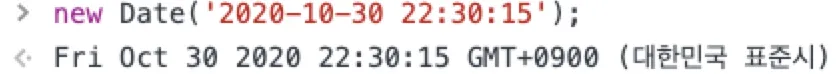
다른 브라우저(Chrome, firefox)는 정상 작동됨.
Chrome
해결 방안
1.
데이터가 잘 내려오는 지 확인 → 메인 배너의 데이터는 정상적으로 내려오고 있었음.
2.
safari에서 flexslider를 사용하는 태그의 부분만 flex-viewport가 생성되지 않았기 때문에 당연히 라이브러리가 첫 원인이라고 생각하였음. 애꿎은 라이브러리만 게속 디버깅하다가 결국 Store의 Date 부분을 디버깅 한 결과, safari에서만 'Invalid Date' 라는 결과를 보여줌.
3.
safari , Chrome, FireFox 모든 브라우저에서 new Date 객체를 성공적으로 변환시켜야만 함.
4.
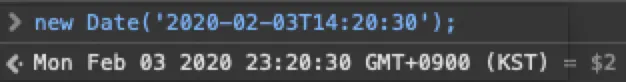
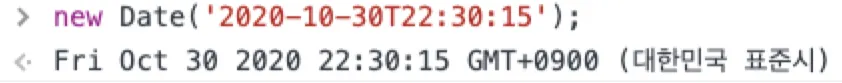
스페이스(' ') 대신 시간('T')를 넣을 경우 모든 브라우저에서 동작 된다는 것을 확인함.
Safari
Chrome
Firefox
1.
replace 정규식을 이용하여 ' ' 를 'T' 로 변경하는 방식으로 해결함.
export const convertGeneralDate = (date) => {
if (!date) return new Date(null);
return new Date(date.replace(/\s/, 'T'));
};
JavaScript
복사
추후 할일
•
문제를 해결한 후에야 예전에도 탑 배너, 배너 띠 쪽에 해당 문제가 있었다는 배경을 들었음. (@송치원[FE])
•
해당 문제를 해결한 기존 코드(makeDate)
•
makeDate
export const makeDate = (year, month, day, hour = 0, minute = 0, second = 0) => {
return new Date(year, month - 1, day, hour, minute, second);
};
JavaScript
복사
모든 new Date를 Wrapping 하여 모든 브라우저에서 동작할 수 있는 function을 만들고, 정리할 필요성이 보임.