라우팅 path별로 잘못된 path 로 이동할 경우, not-found 페이지를 보여줄 수 있다.
13.3 이상 기준으로 하여,
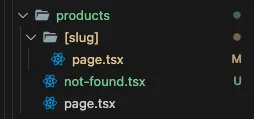
폴더명 not-found.tsx 로 하여야만 한다.
전체 경로를 이탈하여 보여줄 not-found 페이지의 경우,
app 폴더 하위에 not-found.tsx 를 만들면 된다.
특정 path에서 not-found 로 이동시키고 싶다면,
1.
import { notFound } from "next/navigation"; 코드를 import 한다.
2.
원하는 조건 (예: slug가 nothing 일 경우)으로 하여 notFound() 를 호출한다.
예시)
// app/products/[slug]/page.tsx
import { notFound } from "next/navigation";
type Props = {
params: {
slug: string;
};
};
export default function Pants({ params }: Props) {
if (params.slug === "nothing") {
notFound();
}
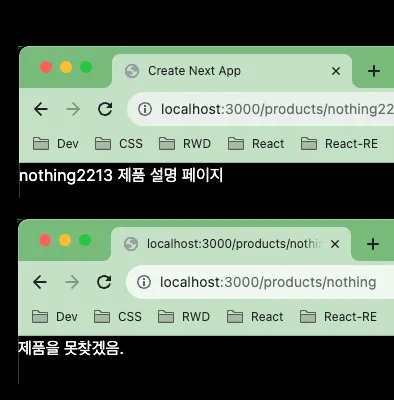
return <div>{params.slug} 제품 설명 페이지</div>;
}
export function generateStaticParams() {
const products = ["pants", "skirt"];
return products.map((product) => ({
slug: product,
}));
}
JavaScript
복사
// app/products/not-found.tsx
export default function ProductNotFoundPage() {
return <div> 제품을 못찾겠음. </div>;
}
JavaScript
복사