•
FE 에서 Next JS를 통하여 API를 제공해줄 수 있다. (제공 되는 API는 서버에서 동작한다.)
•
NextResponse(NextApiResponse)객체는 Response 객체의 확장된 버전. Response 객체 자체적으로는 현재 Next js 에서 타입스크립트 에러가 발생해서 이를 더 안정화시킨 확장 버전이 NextResponse 객체이다.
따라서 이를 사용하면 보다 안정화되면서 편리한 기능을 추가적으로 사용할 수 있어서 이를 사용함.
Next 에서도 이에 대한 사용을 권장함.
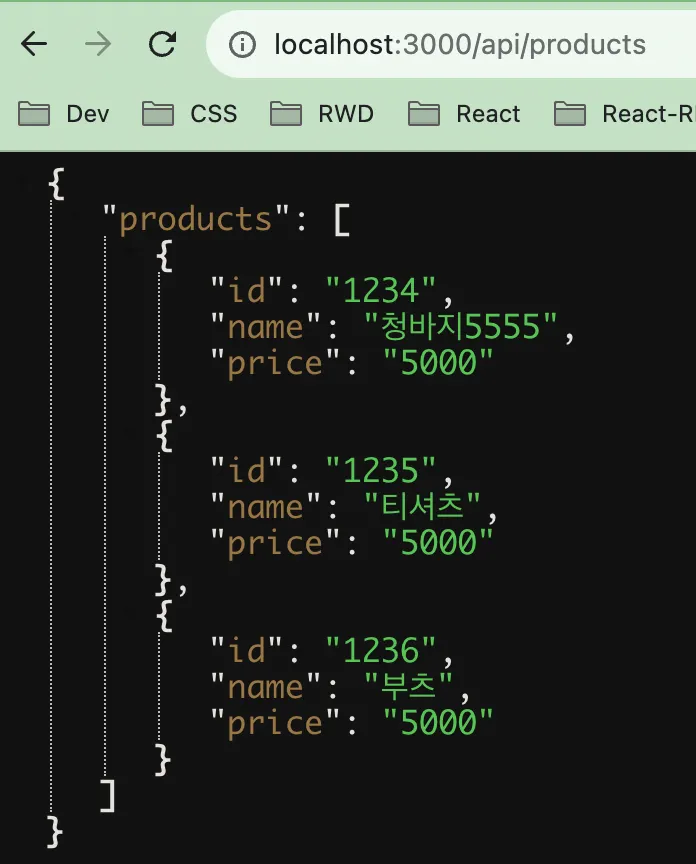
v13
import { getProducts } from "@/service/products";
import { NextResponse } from "next/server";
export async function GET(request: Request) {
const products = await getProducts();
return NextResponse.json({ products });
}
JavaScript
복사
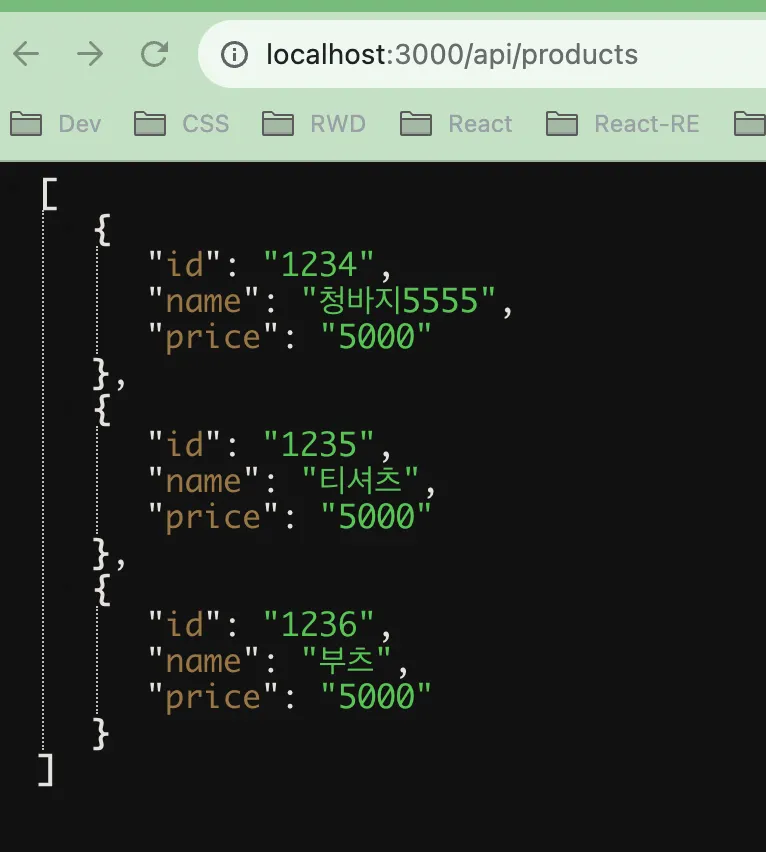
v12
// src/app/api/products/index.ts
import { Product, getProducts } from "@/service/products";
import { NextApiRequest, NextApiResponse } from "next";
export default async function handler(
req: NextApiRequest,
res: NextApiResponse<Product[]>
) {
if (req.method === "GET") {
const products = await getProducts();
return res.status(200).json(products);
// v12 방식은 GET, POST를 요청별로 내부에서 분리해야했다.
}
res.status(200);
}
JavaScript
복사