1차 문제
요약
•
2020년 11월 11일 Santa 샵커버개편 프로젝트를 완성하고 개발 테스트 → 검증 → 검증통과 → 상용배포 함.
•
개발 서버에서 일어나지 않았던 bind 에러로 인하여 Santa 전체에 영향이 미쳐 Santa 페이지가 다운되는 현상이 발생.
영향
•
샵커버개편 프로젝트를 상용배포 후 TypeError : this.dropFile.bind() is undefined 발생.
•
바잉팀 을 비롯한 n.code 의 전체 인원이 Santa Monica 를 사용하지 못하는 현상 발생.
원인
•
이미지 업로드 라이브러리(react-dropzone-component)의 필수 필요 함수들이 ViewModel(Store)에 있었기 때문에 dropzone 컴포넌트 자체를 ViewModel로 가져오기 위하여 this로 바인딩 하기 위한 코드를 위해서 bind 코드를 이용함.
•
개발에서는 이상이 없었으나, 상용에서는 TypeError : this.dropFile.bind() is undefined 에러 발생하였음.
계기
•
실제 상용에서 사용하기 위해 Santa에 접근했으나 console.log에 이번에 배포한 샵커버 코드의 일부분인 TypeError : this.dropFile.bind() is undefined 관련 에러가 발생하였음. bind로 인하여 전체 페이지가 다운되는 현상으로 인하여 Santa를 사용할 수 없었음.
해결 (또는 추후 방안)
•
이미지 업로드 라이브러리 (react-dropzone-component)중 eventHandler에 필요한 메소드들을 수정하였음.
•
(추후방안) 외부 요청에 의한 디자인팀 작업 전 개발팀 (QA 한준희) 도 함께 참석하여 기술적 이슈 방지
발견
•
실제 상용에서 사용하기 위해 Santa에 접근했으나 console.log에 이번에 배포한 샵커버 코드의 일부분인 bind 관련 에러가 발생
수행
•
bind 코드 제거
•
기존 이미지 파일을 관리하던 observer 변수(이하 files)의 타입을 문자열에서 배열로 변경함.
•
eventHandler 함수 (dropFile, exceedDropzone, removedFile) 수정
•
dropFile을 하면서 바로 s3에 이미지를 업로드하는 로직을 '저장' 버튼을 누를 경우에 업로드 하도록 코드 분리.
•
일부 중복되는 이미지 조건 코드 제거 및 합침
배운점
1.
bind 해결
•
기존에 bind를 사용했던 이유는 ViewModel 에서 react-dropzone-component을 init 을 함으로써, react-dropzone-component 라이브러리의 dropzone 컴포넌트 를 가리키는 this를 ViewModel에 있는 옵저버 변수에 할당하고 dropzone 관련 로직을 전부 ViewModel에서 감당하기 위함이었음.
•
위와 같은 생각은 기존에 View는 멍청해야한다 는 생각에 의하여 비롯한 잘못된 코드였음.
•
react-dropzone-component 와 같은 라이브러리로 부터 얻어 오는 dropzone 컴포넌트는 이미 View 자체이기 때문에 ViewModel에서 해당 컴포넌트를 엮는 것은 옳지 못한 방법이었음.
•
해당 문제는 ViewModel에서 bind 코드를 제거하였음.
2.
upload API를 잘못사용하던 문제 해결
•
dropFile 함수를 이용할 때, 바로 s3로부터 업로드 후, response Data를 화면에 보여주는 방식을 이용하였음.
•
위와 같은 방식은 사용하지 않는 이미지도 무조건 s3에 업로드 한다는 문제점이 존재함.
•
s3 용량에 대한 비용과 트래픽을 소모함으로써 이용되는 비용을 게속해서 지불해야한다는 문제점이 있었음.
•
해당 문제는 upload API를 '저장' 버튼을 눌렀을 경우, API를 이용하도록 수정함.
3.
files 타입 변경 (문자열 → 배열)
•
기존에는 1개의 이미지가 올라가야 한다는 기획안에 의하여 깊게 생각하지 못하고 배열이 아닌 문자열로 사용함
•
기존 이미지 파일을 관리하던 files변수의 타입을 문자열에서 배열로 변경함으로써 해결함.
잘안된 일
•
운이 좋았던 일
•
박사님과 코드를 같이 보면서 리뷰할 수 있었던 시간이었음. 
2차 문제
요약
•
1차 문제(bind 에러) 해결 후, Santa Monica를 정상적으로 이용할 수 있게 되었지만, 여전히 샵커버개편(브랜드 목록, 브랜드 등록, 추천브랜드관리, 기획전 관리, 커밍순관리, 탑브랜드 관리, 이벤트 배너영역 관리) 페이지를 전혀 이용하지 못하는 현상 발생.
•
babel 로 인한 plugin 오류. 이 문제를 해결함으로써 전체적으로 해결되었음.
영향
•
바잉팀 을 비롯한 n.code 의 전체 인원이 Santa Monica의 샵커버개편 탭을 사용하지 못하는 현상 발생.
•
1차 문제 해결 후, 샵커버개편 프로젝트를 상용 배포 후 다음과 같은 또 다른 에러 발생
•
TypeError : this.dropFile is undefined
•
샵 커버 개편 페이지의 Store에서 @action 을 사용한 일부 코드들 undefined 혹은 not a function 에러
원인
•
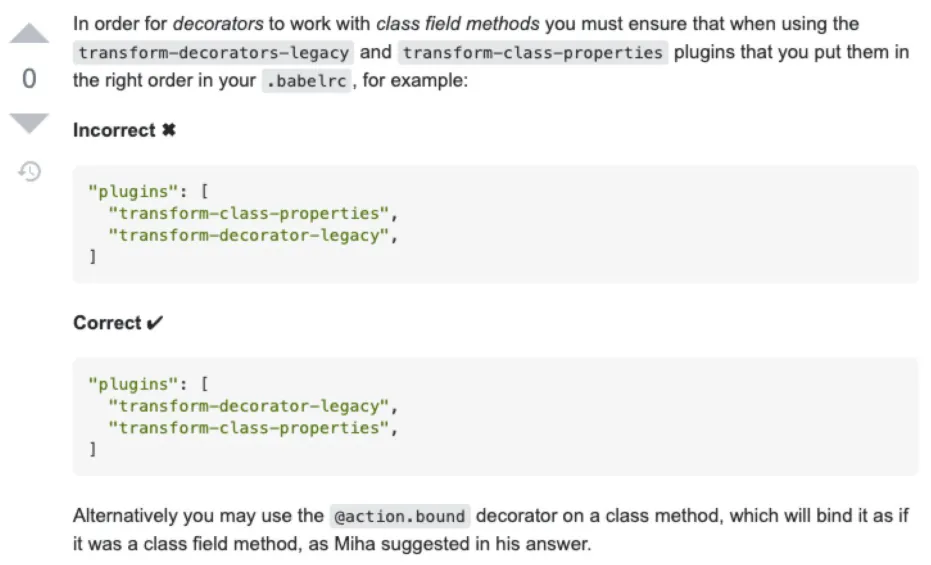
.babelrc
"plugins": [
"react-hot-loader/babel",
"transform-class-properties",
"syntax-dynamic-import",
"transform-decorators-legacy", //에러
]
// transform-decorators-legacy 의 순서가 가장 아래에 있음.
JSON
복사
계기
•
1차 문제 해결 이후 사용배포 후에도 샵커버 페이지에 접근이 불가능하였음.
해결 (또는 추후 방안)
•
.babelrc 파일을 다음과 같이 수정
"plugins": [
"react-hot-loader/babel",
"transform-decorators-legacy",
"transform-class-properties",
"syntax-dynamic-import",
]
// transform-decorators-legacy 의 순서를 transform-class-properties보다 높게 설정.
JSON
복사
발견
•
처음에 해당 원인을 es6 , build 의 문제라고 생각하였음.
•
이유는 다음과 같음
1.
개발에서 배포 했을 때는 문제가 없는데 상용 배포에서만 문제가 일어남.
2.
기존 코드들의 @action 은 클래스함수(변수명() {}) 들로 작성되어 있었지만, 샵커버개편 페이지의 함수들은 화살표 함수를 이용한 클래스 필드 방식(변수명 = () ⇒ {})로 작성했었기 때문.
3.
@action 코드 중, 유독 상태를 직접적으로 변경하는 set 과 관련된 @action 보다는 init 이나 get API를 태우고 난 이후의 @action 함수들이 에러를 일으켰음.
4.
Santa Monica는 초창기 프로젝트이기 때문에 일부 코드들이 es6 문법이나 @데코레이터 문법에 제약에 있다고 생각하였음. (버전 문제)
•
따라서, 처음에는 @action 코드 일부를 클래스 함수로 변경하고 빌드 함.
1.
이후, 샵커버 페이지에 접속이 가능해지고 목록도 제대로 보이기 시작함.
2.
다만, 이제 등록이나 필드값 입력시 set 과 관련된 @action에서 오류를 내뿜기 시작함.
•
모든 원인은 es6 , build 의 문제가 아닌 @action 에 문제가 있다고 확신.
•
기존의 SantaMonica에서는 @action 은 사용 가능하였으나 @observer 는 사용이 불가능해 엣날방식으로 observer 객체를 이용하였음 ← 이것부터가 의심. 같은 데코레이터인데도 @observer는 사용이 불가능하고 @action 이 사용이 가능하였음.
•
수행
•
get init 코드의 일부분의 @action 코드들을 화살표함수 에서 클래스함수로 변경
•
.babelrc 파일을 다음과 같이 수정
"plugins": [
"react-hot-loader/babel",
"transform-decorators-legacy",
"transform-class-properties",
"syntax-dynamic-import",
]
// transform-decorators-legacy 의 순서를 transform-class-properties보다 높게 설정.
JSON
복사
배운점
•
설정파일이 프로젝트에 미치는 영향이 얼마나 거대한가를 생각하게 됨.
•
코드도 중요하지만 기존에 설정에 이상이 없었는지를 생각해볼 필요성을 느낌.
•
개발에서 검증 테스트후 통과 되었다고 안심할게 아니라 최소한의 테스트가 끝났었다는 생각을 가져야함을 느낌. (진짜는 상용에서는 잘 운영되는가)
잘안된 일
•
모든 문제를 해결하는 동안, 타팀에서 Santa를 사용할수 없었던 점.
운이 좋았던 일
•
Stack Over Flow에서 정답을 찾아냄