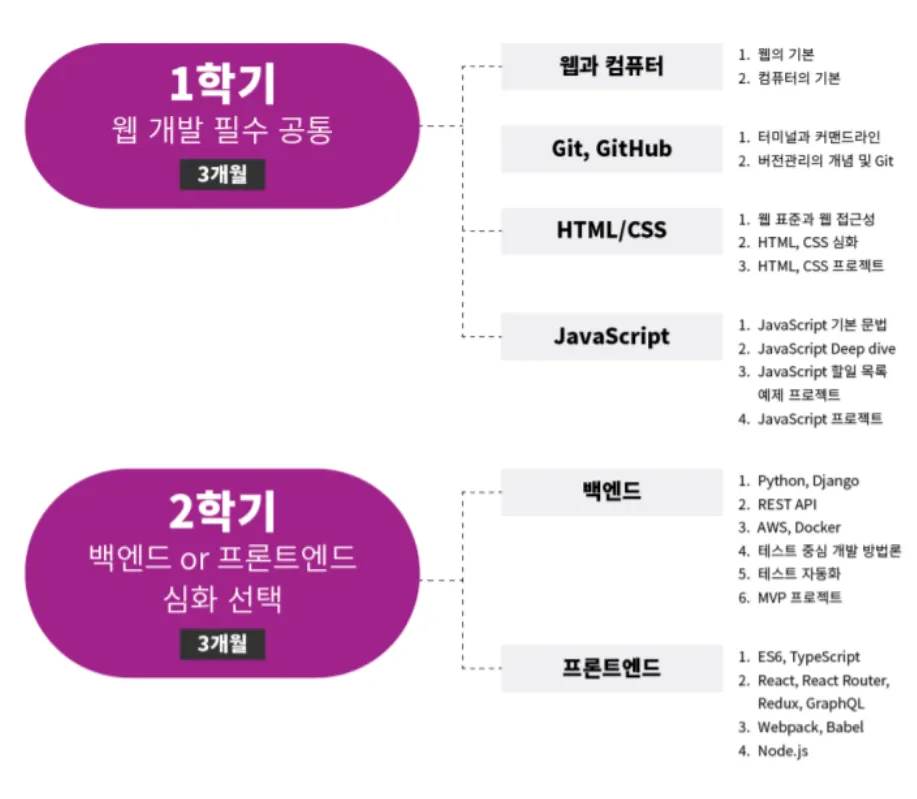
교육 내용
•
1학기 공통 이수 + 프론트엔드 심화과정 이수
•
HTML : 웹접근성과 웹표준에 올바른 HTML, 시멘틱 마크업, 구조설계. 아웃라인 알고리즘 학습
•
CSS : 상속, 겹침, flex, 레이아웃, 애니메이션, transform 등등 전반적인 사이트 구성에 필요한 사용법과 태그 학습.
•
JS : 웹 브라우저 동작원리, JS핵심개념(클래스, this, 프로토타입, 클로저, 실행콘텍스트, HOF, DOM, etc...) 학습.
•
React : React(CC, Hook) , React Router, Redux, Redux Thunk, Redux Saga, GraphQL 등등 학습.
•
Git : Git을 이용한 협업 방법, Git flow, Branch, Git을 이용한 블로그 사용